Guion del blog de curso de Objetive-C para IOS – DIA 20
—————————————————————————–
CREANDO UNA APLICACION COMPLETA, Y SUBIENDOLA AL APPSTORE PARTE 2:
Seguimos con la aplicacion para el calculo del metabolismo basal.
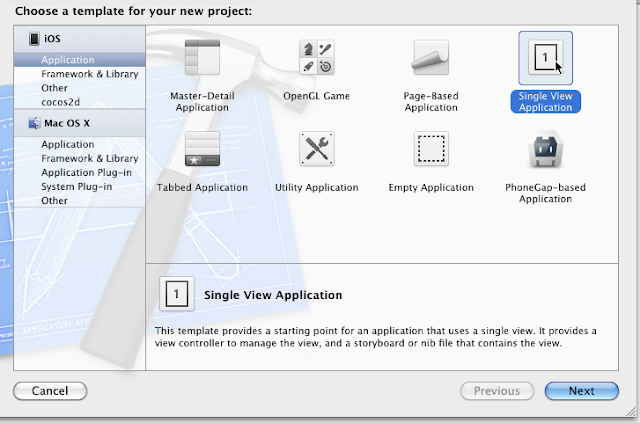
Lo primero de todo, es crearnos el archivo que va a contener la programacion principal. Para eso, creo una nueva subclase, basandome en UIViewController, y la
voy a llamar principalViewController
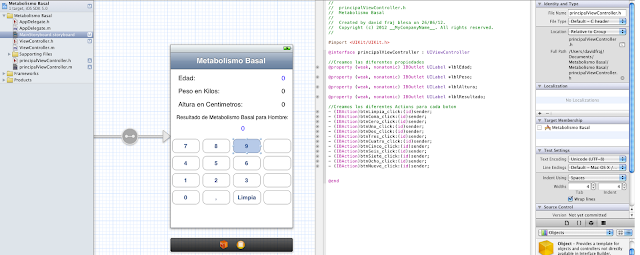
El siquiente paso, es decirle a mi vista que tiene la calculadora, que se base en dicha vista. Para eso, en la pestaña de identifier, cambio el actual, por principalViewController
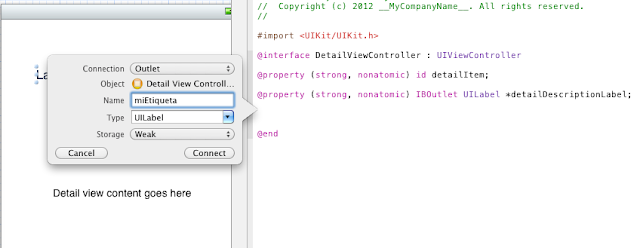
Vamos a crear los outlets y actions, arrastrando con la tecla CTRL, hacia el archivo principalViewController.h
Vemos como queda el principalViewController.h:
//
// principalViewController.h
// Metabolismo Basal
//
// Created by david fraj blesa on 26/06/12.
// Copyright (c) 2012 __MyCompanyName__. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface principalViewController : UIViewController<ADBannerViewDelegate>{
//@interface principalViewController : UIViewController{
NSInteger campoActual;
NSInteger sexoActual;
NSString *cadenaComodin;
}
@property (nonatomic,assign) BOOL bannerIsVisible;
//Creamos las diferentes propiedades
@property (weak, nonatomic) IBOutlet UILabel *lblEdad;
@property (weak, nonatomic) IBOutlet UILabel *lblPeso;
@property (weak, nonatomic) IBOutlet UILabel *lblAltura;
@property (weak, nonatomic) IBOutlet UILabel *lblResultado;
@property (weak, nonatomic) IBOutlet UIButton *btnEdad;
@property (weak, nonatomic) IBOutlet UIButton *btnPeso;
@property (weak, nonatomic) IBOutlet UIButton *btnAltura;
@property (weak, nonatomic) IBOutlet UILabel *lblResultadoMetabolismoPara;
@property (weak, nonatomic) IBOutlet UIButton *btnSexo;
@property (weak, nonatomic) IBOutlet UIButton *btnInforme;
//Creamos los diferentes Actions para cada boton de digitos
– (IBAction)btnLimpia_click:(id)sender;
– (IBAction)btnComa_click:(id)sender;
– (IBAction)btnCero_click:(id)sender;
– (IBAction)btnUno_click:(id)sender;
– (IBAction)btnDos_click:(id)sender;
– (IBAction)btnTres_click:(id)sender;
– (IBAction)btnCuatro_click:(id)sender;
– (IBAction)btnCinco_click:(id)sender;
– (IBAction)btnSeis_click:(id)sender;
– (IBAction)btnSiete_click:(id)sender;
– (IBAction)btnOcho_click:(id)sender;
– (IBAction)btnNueve_click:(id)sender;
– (IBAction)btnLimpiaTodo_click:(id)sender;
– (IBAction)btnSexo_click:(id)sender;
– (IBAction)btnCalcular_click:(id)sender;
//Vamos a crear las acciones para elegir si queremos cambiar la edad, el peso o la altura.
– (IBAction)btnEdad_click:(id)sender;
– (IBAction)btnPeso_click:(id)sender;
– (IBAction)btnAltura_click:(id)sender;
@end
Ya tenemos todos nuestros outlets creado. Intentar siempre respetar los nombres de los eventos, para que luego no nos liemos mas adelante.
Vayamos ahora con el archivo principalViewController.m
Este archivo va a tener mucho codigo, asi que lo voy a pegar tal cual, y lo voy a explicar en el propio fichero.
//
// principalViewController.m
// Metabolismo Basal
//
// Created by david fraj blesa on 26/06/12.
// Copyright (c) 2012 __MyCompanyName__. All rights reserved.
//
#import «principalViewController.h»
@implementation principalViewController
//AQUI TENEMOS TODOS LOS SYNTHSIZE, PARA los diferentes elementos
@synthesize lblEdad;
@synthesize lblPeso;
@synthesize lblAltura;
@synthesize lblResultado;
@synthesize btnEdad;
@synthesize btnPeso;
@synthesize btnAltura;
@synthesize lblResultadoMetabolismoPara;
@synthesize btnSexo;
@synthesize btnInforme;
– (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
– (void)didReceiveMemoryWarning
{
// Releases the view if it doesn’t have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren’t in use.
}
#pragma mark – View lifecycle
/*
// Implement loadView to create a view hierarchy programmatically, without using a nib.
– (void)loadView
{
}
*/
// Implement viewDidLoad to do additional setup after loading the view, typically from a nib.
– (void)viewDidLoad
{
[super viewDidLoad];
//Inicializamos variables declaradas en el .h
//Con la variable campoActual, controlamos que caracteristica que estamos modificando actualmente
//De esa forma, cuando pulsemos en el boton de peso, altura o edad, cambiaremos esta variable, para controlar
//lo que se modificara
campoActual=0; //0 para edad, 1 para peso, 2 para altura
//A continuacion, rellenamos la variable auxiliar, para poder realizar diferentes calculos
cadenaComodin=@»»; //La cadena estara vacia
//En esta variable, controlaremos si tenemos que realizar los calculos para una mujer o para un hombre
sexoActual=0; //0 para hombre, 1 para mujer
//Establecemos el contenido del boton para que podamos cambiarlo al sexo opuesto.
//Fijaos como se establece el texto para un estado Normal del boton
[btnSexo setTitle:@»Mujer» forState:UIControlStateNormal];
//Establecemos la flecha apuntadora
//Esta flecha nos ayudara a saber cual estamos modificando
[btnEdad setTitle:@»<-« forState:UIControlStateNormal];
}
– (void)viewDidUnload
{
[self setLblEdad:nil];
[self setLblPeso:nil];
[self setLblAltura:nil];
[self setLblResultado:nil];
[self setBtnEdad:nil];
[self setBtnPeso:nil];
[self setBtnAltura:nil];
[self setLblResultadoMetabolismoPara:nil];
[self setBtnSexo:nil];
[self setBtnInforme:nil];
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
– (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
// Return YES for supported orientations
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
////////////////////////////////////////////////////////////////////////////////////////
//METODOS PARA CAMBIAR LA FLECHA QUE NOS DIRA SI ESTAMOS MODIFICANDO EDAD, ALTURA O PESO
//Simplemente al pulsar, establecemos con la variable campoActual, cual modificaremos, y
//ponemos el texto correcto en su sitio
– (IBAction)btnEdad_click:(id)sender {
campoActual=0;
[btnEdad setTitle:@»<-« forState:UIControlStateNormal];
[btnPeso setTitle:@»» forState:UIControlStateNormal];
[btnAltura setTitle:@»» forState:UIControlStateNormal];
}
– (IBAction)btnPeso_click:(id)sender {
campoActual=1;
[btnEdad setTitle:@»» forState:UIControlStateNormal];
[btnPeso setTitle:@»<-« forState:UIControlStateNormal];
[btnAltura setTitle:@»» forState:UIControlStateNormal];
}
– (IBAction)btnAltura_click:(id)sender {
campoActual=2;
[btnEdad setTitle:@»» forState:UIControlStateNormal];
[btnPeso setTitle:@»» forState:UIControlStateNormal];
[btnAltura setTitle:@»<-« forState:UIControlStateNormal];
}
////////////////////////////////////////////////////////////////////////////////////////
////////////////////////////////////////////////////////////////////////////////////////
//METODOS para limpiar el campo actual, si se le da al boton limpia
– (IBAction)btnLimpia_click:(id)sender {
//Limpiamos el contenido del que sea el campo Actual
switch(campoActual){
case 0:
lblEdad.text=@»0″;
break;
case 1:
lblPeso.text=@»0″;
break;
case 2:
lblAltura.text=@»0″;
break;
}
}
//O si se le da al boton limpiatodo
– (IBAction)btnLimpiaTodo_click:(id)sender {
//Limpiamos el contenido de todo
lblEdad.text=@»0″;
lblPeso.text=@»0″;
lblAltura.text=@»0″;
lblResultado.text=@»0″;
btnInforme.enabled=false;
}
////////////////////////////////////////////////////////////////////////////////////////
////////////////////////////////////////////////////////////////////////////////////////
//Metodo para establecer el sexo, y cambiar el texto del boton y del label correspondiente
– (IBAction)btnSexo_click:(id)sender {
//Cambiamos el Sexo para el que calcularemos el metabolismo basal, dependiendo de si antes era hombre o mujer
if(sexoActual==0){
sexoActual=1;
[btnSexo setTitle:@»Hombre»forState:UIControlStateNormal];
lblResultadoMetabolismoPara.text=@»Resultado de Metabolismo Basal para Mujer:»;
}else{
sexoActual=0;
[btnSexo setTitle:@»Mujer» forState:UIControlStateNormal];
lblResultadoMetabolismoPara.text=@»Resultado de Metabolismo Basal para Hombre:»;
}
}
////////////////////////////////////////////////////////////////////////////////////////
////////////////////////////////////////////////////////////////////////////////////////
//METODOS PARA QUE AL PULSAR EN LOS DIGITOS, O EN LA COMA DECIMAL, SE VAYA RELLENANDO EL
//CAMPO ACTUAL
//
//Aqui todos los metodos son iguales, excepto la pulsacion del cero.
//
//Lo que se hace es, dependiendo de campoActual que contine el campo que se esta modificando (peso, altura o edad)
//Se pasa el texto al comodin, y se le añade el digito o coma
//
//Una vez terminado, se vuelve a volcar al adecuado usando de nuevo campoActual
//
//La pulsacion del cero cambia, ya que si solo esta el cero escrito, no se tiene que hacer nada.
//Por lo demas es lo mismo
– (IBAction)btnComa_click:(id)sender {
//Metemos el texto que estamos empleando, en nuestra cadena comodin
switch(campoActual){
case 0:
cadenaComodin=lblEdad.text;
break;
case 1:
cadenaComodin=lblPeso.text;
break;
case 2:
cadenaComodin=lblAltura.text;
break;
}
//Metemos en la cadena una coma
cadenaComodin=[NSString stringWithFormat:@»%@%@»,cadenaComodin,@»,»];
//Hacemos el paso contrario, la cadena que estemos empleando, la metemos en el campoActual
switch(campoActual){
case 0:
lblEdad.text=cadenaComodin;
break;
case 1:
lblPeso.text=cadenaComodin;
break;
case 2:
lblAltura.text=cadenaComodin;
break;
}
}
– (IBAction)btnCero_click:(id)sender {
//Metemos el texto que estamos empleando, en nuestra cadena comodin
switch(campoActual){
case 0:
cadenaComodin=lblEdad.text;
break;
case 1:
cadenaComodin=lblPeso.text;
break;
case 2:
cadenaComodin=lblAltura.text;
break;
}
if([cadenaComodin isEqualToString:@»0″]){
//No se hace nada
}else{
cadenaComodin=[NSString stringWithFormat:@»%@%@»,cadenaComodin,@»0″];
}
//Hacemos el paso contrario, la cadena que estemos empleando, la metemos en el campoActual
switch(campoActual){
case 0:
lblEdad.text=cadenaComodin;
break;
case 1:
lblPeso.text=cadenaComodin;
break;
case 2:
lblAltura.text=cadenaComodin;
break;
}
}
– (IBAction)btnUno_click:(id)sender {
//Metemos el texto que estamos empleando, en nuestra cadena comodin
switch(campoActual){
case 0:
cadenaComodin=lblEdad.text;
break;
case 1:
cadenaComodin=lblPeso.text;
break;
case 2:
cadenaComodin=lblAltura.text;
break;
}
if([cadenaComodin isEqualToString:@»0″]){
cadenaComodin=@»»;
}
cadenaComodin=[NSString stringWithFormat:@»%@%@»,cadenaComodin,@»1″];
//Hacemos el paso contrario, la cadena que estemos empleando, la metemos en el campoActual
switch(campoActual){
case 0:
lblEdad.text=cadenaComodin;
break;
case 1:
lblPeso.text=cadenaComodin;
break;
case 2:
lblAltura.text=cadenaComodin;
break;
}
}
– (IBAction)btnDos_click:(id)sender {
//Metemos el texto que estamos empleando, en nuestra cadena comodin
switch(campoActual){
case 0:
cadenaComodin=lblEdad.text;
break;
case 1:
cadenaComodin=lblPeso.text;
break;
case 2:
cadenaComodin=lblAltura.text;
break;
}
if([cadenaComodin isEqualToString:@»0″]){
cadenaComodin=@»»;
}
cadenaComodin=[NSString stringWithFormat:@»%@%@»,cadenaComodin,@»2″];
//Hacemos el paso contrario, la cadena que estemos empleando, la metemos en el campoActual
switch(campoActual){
case 0:
lblEdad.text=cadenaComodin;
break;
case 1:
lblPeso.text=cadenaComodin;
break;
case 2:
lblAltura.text=cadenaComodin;
break;
}
}
– (IBAction)btnTres_click:(id)sender {
//Metemos el texto que estamos empleando, en nuestra cadena comodin
switch(campoActual){
case 0:
cadenaComodin=lblEdad.text;
break;
case 1:
cadenaComodin=lblPeso.text;
break;
case 2:
cadenaComodin=lblAltura.text;
break;
}
if([cadenaComodin isEqualToString:@»0″]){
cadenaComodin=@»»;
}
cadenaComodin=[NSString stringWithFormat:@»%@%@»,cadenaComodin,@»3″];
//Hacemos el paso contrario, la cadena que estemos empleando, la metemos en el campoActual
switch(campoActual){
case 0:
lblEdad.text=cadenaComodin;
break;
case 1:
lblPeso.text=cadenaComodin;
break;
case 2:
lblAltura.text=cadenaComodin;
break;
}
}
– (IBAction)btnCuatro_click:(id)sender {
//Metemos el texto que estamos empleando, en nuestra cadena comodin
switch(campoActual){
case 0:
cadenaComodin=lblEdad.text;
break;
case 1:
cadenaComodin=lblPeso.text;
break;
case 2:
cadenaComodin=lblAltura.text;
break;
}
if([cadenaComodin isEqualToString:@»0″]){
cadenaComodin=@»»;
}
cadenaComodin=[NSString stringWithFormat:@»%@%@»,cadenaComodin,@»4″];
//Hacemos el paso contrario, la cadena que estemos empleando, la metemos en el campoActual
switch(campoActual){
case 0:
lblEdad.text=cadenaComodin;
break;
case 1:
lblPeso.text=cadenaComodin;
break;
case 2:
lblAltura.text=cadenaComodin;
break;
}
}
– (IBAction)btnCinco_click:(id)sender {
//Metemos el texto que estamos empleando, en nuestra cadena comodin
switch(campoActual){
case 0:
cadenaComodin=lblEdad.text;
break;
case 1:
cadenaComodin=lblPeso.text;
break;
case 2:
cadenaComodin=lblAltura.text;
break;
}
if([cadenaComodin isEqualToString:@»0″]){
cadenaComodin=@»»;
}
cadenaComodin=[NSString stringWithFormat:@»%@%@»,cadenaComodin,@»5″];
//Hacemos el paso contrario, la cadena que estemos empleando, la metemos en el campoActual
switch(campoActual){
case 0:
lblEdad.text=cadenaComodin;
break;
case 1:
lblPeso.text=cadenaComodin;
break;
case 2:
lblAltura.text=cadenaComodin;
break;
}
}
– (IBAction)btnSeis_click:(id)sender {
//Metemos el texto que estamos empleando, en nuestra cadena comodin
switch(campoActual){
case 0:
cadenaComodin=lblEdad.text;
break;
case 1:
cadenaComodin=lblPeso.text;
break;
case 2:
cadenaComodin=lblAltura.text;
break;
}
if([cadenaComodin isEqualToString:@»0″]){
cadenaComodin=@»»;
}
cadenaComodin=[NSString stringWithFormat:@»%@%@»,cadenaComodin,@»6″];
//Hacemos el paso contrario, la cadena que estemos empleando, la metemos en el campoActual
switch(campoActual){
case 0:
lblEdad.text=cadenaComodin;
break;
case 1:
lblPeso.text=cadenaComodin;
break;
case 2:
lblAltura.text=cadenaComodin;
break;
}
}
– (IBAction)btnSiete_click:(id)sender {
//Metemos el texto que estamos empleando, en nuestra cadena comodin
switch(campoActual){
case 0:
cadenaComodin=lblEdad.text;
break;
case 1:
cadenaComodin=lblPeso.text;
break;
case 2:
cadenaComodin=lblAltura.text;
break;
}
if([cadenaComodin isEqualToString:@»0″]){
cadenaComodin=@»»;
}
cadenaComodin=[NSString stringWithFormat:@»%@%@»,cadenaComodin,@»7″];
//Hacemos el paso contrario, la cadena que estemos empleando, la metemos en el campoActual
switch(campoActual){
case 0:
lblEdad.text=cadenaComodin;
break;
case 1:
lblPeso.text=cadenaComodin;
break;
case 2:
lblAltura.text=cadenaComodin;
break;
}
}
– (IBAction)btnOcho_click:(id)sender {
//Metemos el texto que estamos empleando, en nuestra cadena comodin
switch(campoActual){
case 0:
cadenaComodin=lblEdad.text;
break;
case 1:
cadenaComodin=lblPeso.text;
break;
case 2:
cadenaComodin=lblAltura.text;
break;
}
if([cadenaComodin isEqualToString:@»0″]){
cadenaComodin=@»»;
}
cadenaComodin=[NSString stringWithFormat:@»%@%@»,cadenaComodin,@»8″];
//Hacemos el paso contrario, la cadena que estemos empleando, la metemos en el campoActual
switch(campoActual){
case 0:
lblEdad.text=cadenaComodin;
break;
case 1:
lblPeso.text=cadenaComodin;
break;
case 2:
lblAltura.text=cadenaComodin;
break;
}
}
– (IBAction)btnNueve_click:(id)sender {
//Metemos el texto que estamos empleando, en nuestra cadena comodin
switch(campoActual){
case 0:
cadenaComodin=lblEdad.text;
break;
case 1:
cadenaComodin=lblPeso.text;
break;
case 2:
cadenaComodin=lblAltura.text;
break;
}
if([cadenaComodin isEqualToString:@»0″]){
cadenaComodin=@»»;
}
cadenaComodin=[NSString stringWithFormat:@»%@%@»,cadenaComodin,@»9″];
//Hacemos el paso contrario, la cadena que estemos empleando, la metemos en el campoActual
switch(campoActual){
case 0:
lblEdad.text=cadenaComodin;
break;
case 1:
lblPeso.text=cadenaComodin;
break;
case 2:
lblAltura.text=cadenaComodin;
break;
}
}
////////////////////////////////////////////////////////////////////////////
//REALIZAMOS EL CALCULO, al pulsar el boton calcular
//NOTA: Fijaos como extraemos de los labels, el valor de float, en vez del string
– (IBAction)btnCalcular_click:(id)sender {
//Realizamos los calculos en funcion si es mujer u hombre
float resultado;
if(sexoActual==0){
//Calculo para hombre
resultado=66.473 + (13.751 * [lblPeso.text floatValue]) + (5.0033 * [lblAltura.text floatValue]) – (6.55*[lblEdad.text floatValue]);
}else{
//Calculo para mujer:
resultado=655.1 + (9.463 * [lblPeso.text floatValue]) + (1.8 * [lblAltura.text floatValue]) – (4.6756*[lblEdad.text floatValue]);
}
//Volcamos los calculos en la etiqueta:
lblResultado.text=[NSString stringWithFormat:@»%f cal», resultado];
//Activamos la casilla de informe
//COmo hemos realizado el calculo, activamos la casilla de informe, para sacar un informe detallado
btnInforme.enabled=true;
}
@end
—————-
Y hasta aqui por hoy!
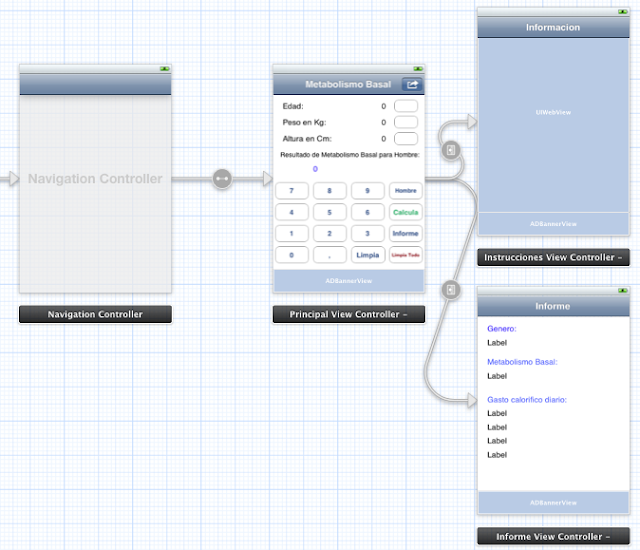
Mañana vamos a ver como al pulsar el boton informe, obtenemos el resto de los datos
Un saludo
————-
nota: Esto es no es curso propiamente dicho, es un diario de autoaprendizaje de objetive-c, que me sirve para afianzar conocimientos, y de paso, tener un diario de referencia, con ejemplos propios de uso del lenguaje.
————-