Os presento un recurso bastante curioso, a la vez de útil, que es la web de www.pastebin.com
 Pastebin.com, es una web, que permite pegar fragmentos de código fuente, y compartirlos mediante un enlace corto que genera la propia página web. Esto nos permite, poder compartir partes de código con varias personas, en vez de mandarlos por sistemas como el correo electrónico. Además, permite decidir, que lenguaje estas usando, para que la propia página de pastebin.com, presente el ´codigo con una sintaxis adecuada.
Pastebin.com, es una web, que permite pegar fragmentos de código fuente, y compartirlos mediante un enlace corto que genera la propia página web. Esto nos permite, poder compartir partes de código con varias personas, en vez de mandarlos por sistemas como el correo electrónico. Además, permite decidir, que lenguaje estas usando, para que la propia página de pastebin.com, presente el ´codigo con una sintaxis adecuada.
Espero que os guste el recurso. Saludos!!
Category - html
 Sublime Text es un editor de texto que permite ahorrar mucho tiempo a la hora de desarrollar aplicaciones que usan mucho codigo, tal como html, css, javascript, php, jquery, etc etc.
Sublime Text es un editor de texto que permite ahorrar mucho tiempo a la hora de desarrollar aplicaciones que usan mucho codigo, tal como html, css, javascript, php, jquery, etc etc.Ademas permite utilizar snippets, que son atajos rapidos de codigo, que nos permite ahorrar. mucho tiempo.
Permite el uso de plugins, que aumentan las caracteristicas del programa, como por ejemplo «Emmet» (antiguamente llamado «ZenCode»), que permite crear codigo de una forma muy rapida.
Para poder instalar facilmente plugins, asi como el plugin emmet, debemos instalar el package control manager para sublime text.
Vamos a ver los pasos para instalar todo:
Paso 1: Instalar sublime text 2
Lo descargamos de esta direccion. Elegimos la version correcta:
http://www.sublimetext.com/2
Paso 2: Instalamos el Package control manager:
Vamos a la web oficial:
https://sublime.wbond.net/installation
Elegimos Sublime text 2, y copiamos el codigo que aparece (Todo el codigo):
import urllib2,os; pf=’Package Control.sublime-package’; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), ‘wb’ ).write( urllib2.urlopen( ‘http://sublime.wbond.net/’ +pf.replace( ‘ ‘,’%20’ )).read()); print( ‘Please restart Sublime Text to finish installation’)
Vamos a nuestro programa sublime text, y vamos al menu View -> Show Console
Pegamos el codigo copiado, y le damos a INTRO.
Cerramos sublime Text, y lo abrimos de nuevo
Esto instalara todo lo necesario.
Paso 3: Instalar el Plugin EMMET:
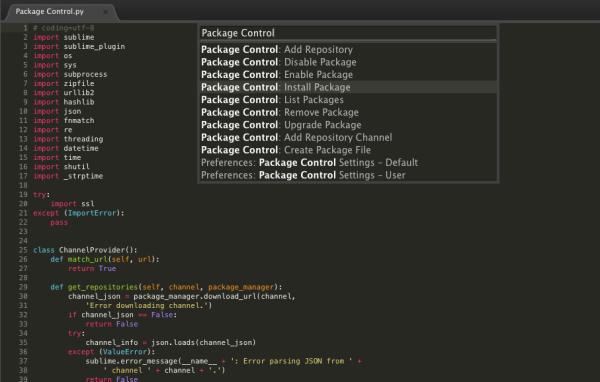
Vamos al Menu Preferences -> Package Control, y elegimos INSTALL PACKAGE
 Aparacera una lista de packages diferentes que podemos instalar. Aquí vienen incluidos todo tipo de plugins , asi como temas o pieles para nuestro sublime text, para poder cambiar el aspecto visual. Escribimos Emmet, y elegimos el paquete. Fijaros que pondrá entre paréntesis en la descripción del paquete (Ex-ZenCode). Elegimos el paquete, y se instalara.
Aparacera una lista de packages diferentes que podemos instalar. Aquí vienen incluidos todo tipo de plugins , asi como temas o pieles para nuestro sublime text, para poder cambiar el aspecto visual. Escribimos Emmet, y elegimos el paquete. Fijaros que pondrá entre paréntesis en la descripción del paquete (Ex-ZenCode). Elegimos el paquete, y se instalara.
Una vez terminado, podeis crear un nuevo documento de HTML por ejemplo, y pobrar el funcionamiento, escribiendo algo asi:
table>tr.fila>td*8
y le damos a tabulador.
Os deberia crear la tabla de forma automatica, de una fila y 8 columnas.
Si queréis mas información podeis consultar paginas web como estas:
http://falasco.org/guia-definitiva-sublime-text-2
http://html5facil.com/tutoriales/escribe-codigo-como-un-maestro-zen-con-zen-coding-en-sublime-text-2
http://unadocenade.com/una-docena-de-razones-para-utilizar-sublime-text-2/
http://coding.smashingmagazine.com/2013/03/26/goodbye-zen-coding-hello-emmet/
NOTA: Un paquete muy pero que muy util, es el paquete HTML5. Esto os permitira añadir etiquetas html5 de una manera muy pero que muy rapida. Añadirlo igual que hemos añadido el paquete EMMET, pero escribiendo en la busqueda HTML5.
Un saludo!!