Guion del blog de curso de Objetive-C para IOS – DIA 26
—————————————————————————–
Vamos a ver como podemos crear una nueva vista con una imagen que podamos mover usando un ScrollView. Para eso. Necesitaremos una imagen lo suficientemente grande para poder interactuar con ella, y movernos asi a base de arrastrar por la pantalla.
Creamos un nuevo proyecto del tpo Single View Controller.
Agregamos al proyecto un nuevo UIImage.
Con el UIImage seleccionado, podemos ir a editor-> Embed IN-> Scroll View
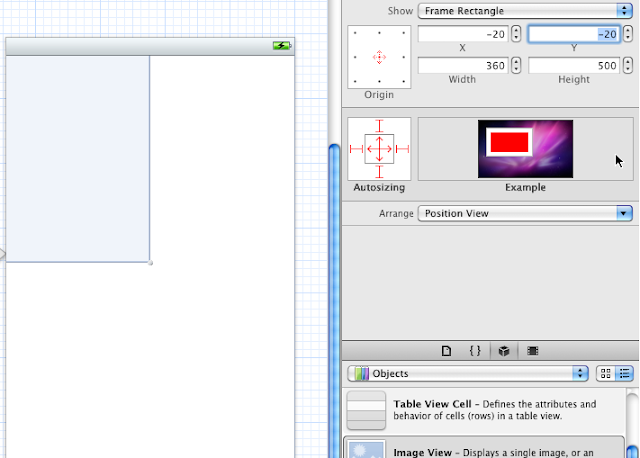
Una vez hecho esto, vamos a centra la imagen de forma adecuada en el scrollview, tal como vemos en la imagen
 Tambien le damos la posicion correcta de coordenadas al scrollview, y luego cambiamos el tamaño de este mismo, para que ocupe toda nuestra pantalla
Tambien le damos la posicion correcta de coordenadas al scrollview, y luego cambiamos el tamaño de este mismo, para que ocupe toda nuestra pantallaEstablecemos el zoom del scrollviewcontroller
Y ampliamos nuestro scrollview, hasta que ocupe toda la pantalla
Una vez hecho esto, tenemos que crear una nueva clase, basandonos en ViewController. Le pongo de nombre miViewController, y desde el storyboard, establezco la clase de mi vista, a miViewController, desde el Identifier
Una vez hecho esto, creamos los outlets en el archivo miViewController.h, de la imagen, y del scrollview, quedando el archivo asi:
//
// miViewController.h
// Diario026
//
// Created by david fraj blesa on 02/07/12.
// Copyright (c) 2012 __MyCompanyName__. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface miViewController : UIViewController<UIScrollViewDelegate>
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@end
———————–
Una vez que tenemos lo outlets, nos habra creado automaticamente los synthesize en el archivo miViewCOntroller.m
En ese archivo, buscamos el metodo viewDidLoad, y sustituimos las lineas tapadas por el codigo siguiente.
————————
– (void)viewDidLoad
{
[super viewDidLoad];
//Le decimos que el delegado del scrollView es el mismo miViewController
self.scrollView.delegate = self;
//Establecemos que el tamaño del scrollview, es el tamaño de la imagen
self.scrollView.contentSize = self.imageView.image.size;
//Dibujamos la imagen
self.imageView.frame = CGRectMake(0, 0, self.imageView.image.size.width, self.imageView.image.size.height);
}
-(UIView *) viewForZoomingInScrollView:(UIScrollView *)scrollView
{
// Le decimos que vista queremos hacer zoom.
return self.imageView;
}
————-
Compilamos y ejecutamos, asi que deberia ya funcionar todo.
Un saludo!!!!!
————-
nota: Esto es no es curso propiamente dicho, es un diario de autoaprendizaje de objetive-c, que me sirve para afianzar conocimientos, y de paso, tener un diario de referencia, con ejemplos propios de uso del lenguaje.
————-





