Guion del blog de curso de Objetive-C para IOS – DIA 18
—————————————————————————–
Seguimos con el proyecto anterior, y esta vez, vamos a ver como podemos mostrar un detalle dependiendo de la celda que seleccionemos.
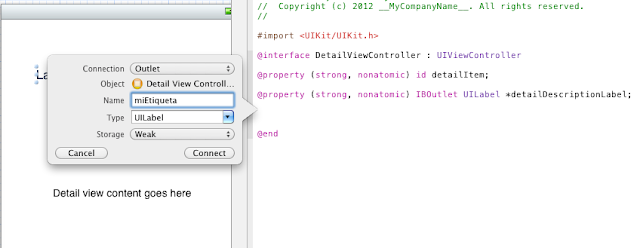
Vamos a crearnos algunos controles en el DetailViewController, para poder asi mostrar una informacion u otra, dependiendo de donde pulsamos. Agregamos Un Label para saber lo que estamos haciendo, y creamos el outlet necesario
El codigo de mi DetailViewController.h, quedara asi:
//
// Diario017
//
// Created by david fraj blesa on 25/06/12.
// Copyright (c) 2012 __MyCompanyName__. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface DetailViewController : UIViewController
@property (strong, nonatomic) id detailItem;
@property (strong, nonatomic) IBOutlet UILabel *detailDescriptionLabel;
@property (weak, nonatomic) IBOutlet UILabel *miEtiqueta;
@end
Siendo miEtiqueta, el Label que querremos actualizar, al pinchar en la celda que queramos.
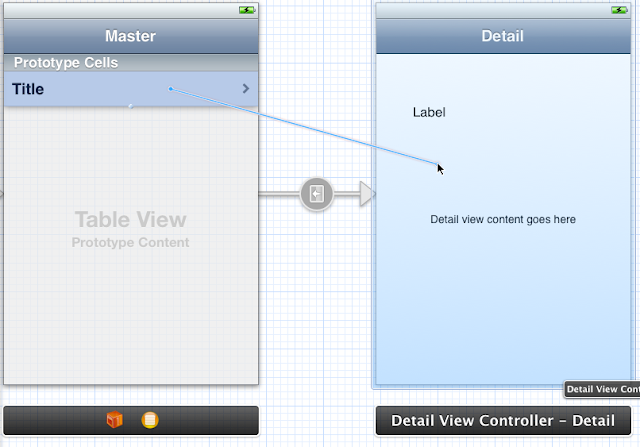
Vamos a crear un SEGUE, de manera que arrastramos la celda prototipo manteniendo pulsado el CTRL, hasta el DetailViewController, y seleccionamos PUSH
Vamos ahora a por el codigo
//
// MasterViewController.m
// Diario017
//
// Created by david fraj blesa on 25/06/12.
// Copyright (c) 2012 __MyCompanyName__. All rights reserved.
//
#import «MasterViewController.h»
//Por David Fraj Blesa
//Importamos el DetailViewController
#import «DetailViewController.h»
———–
Como vemos, tenemos que importar el DetailViewController.h
————-
Tenemos que añadir el siguiente metodo, al final de DetailViewController, para poder realizar las acciones necesarias:
//Con esto, le pasamos a la vista lo que queramos. Hemos tenido que importar en la linea de arriba, el detailViewController.h
– (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
//Creamos una instancia de DetailViewController. Por eso hemos importado antes
DetailViewController *detailController =segue.destinationViewController;
//Creamos un NSSTring, que usaremos para recoger el texto, de la celda seleccionada
NSString *seleccionado = [self.miVector objectAtIndex:self.tableView.indexPathForSelectedRow.row];
//Le decimos al detailItem, que texto queremos poner.
detailController.detailItem = seleccionado;
detailController.indice=self.tableView.indexPathForSelectedRow.row;
}
@end
————-
Veamos como queda el DetailViewController.h
//
// DetailViewController.h
// Diario017
//
// Created by david fraj blesa on 25/06/12.
// Copyright (c) 2012 __MyCompanyName__. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface DetailViewController : UIViewController
//Es una propiedad de tipo id, para recoger cualquier cosa
@property (strong, nonatomic) id detailItem;
//Propiedad para decoger la descripcion en un label
@property (strong, nonatomic) IBOutlet UILabel *detailDescriptionLabel;
//Propiedad para decoger el indice en una etiqueta
@property (weak, nonatomic) IBOutlet UILabel *miEtiqueta;
//Propiedad para recoger un indice
@property (nonatomic) NSInteger indice;
@end
————-
Veamos como queda el DetailViewController.m
//
// DetailViewController.m
// Diario017
//
// Created by david fraj blesa on 25/06/12.
// Copyright (c) 2012 __MyCompanyName__. All rights reserved.
//
#import «DetailViewController.h»
@interface DetailViewController ()
– (void)configureView;
@end
@implementation DetailViewController
@synthesize detailItem = _detailItem;
@synthesize detailDescriptionLabel = _detailDescriptionLabel;
@synthesize miEtiqueta = _miEtiqueta;
@synthesize indice = _indice;
#pragma mark – Managing the detail item
– (void)setDetailItem:(id)newDetailItem
{
if (_detailItem != newDetailItem) {
_detailItem = newDetailItem;
// Update the view.
[self configureView];
}
}
– (void)configureView
{
// Update the user interface for the detail item.
//POR DAVID. AQUI VIENE LO IMPORTANTE
if (self.detailItem) {
//SI SE LE PASA UN detailItem
//Actualiza el texto del primer label, con la propiedad description del detailItem
self.detailDescriptionLabel.text = [self.detailItem description];
//Actualiza la etiqueta, con el indice que le pasamos en indice.
self.miEtiqueta.text = [NSString stringWithFormat:@»%i», self.indice];
//IMPORTANTE!!!!
//Fijaos como en este punto, y atraves del indice, podemos llamar a cualquier podicion de un vector sin ningun problema
//Me voy a crear un vector con elementos para que lo veais:
NSArray *unVector=[[NSArray alloc] initWithObjects:@»Cero», @»Uno», @»Dos», @»Tres», nil];
//De esta forma, relleno la label con mas informacion
self.miEtiqueta.text = [NSString stringWithFormat:@»%i – %@», self.indice, [unVector objectAtIndex:self.indice]];
}
}
– (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren’t in use.
}
#pragma mark – View lifecycle
– (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self configureView];
}
– (void)viewDidUnload
{
[self setMiEtiqueta:nil];
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
– (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
}
– (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
}
– (void)viewWillDisappear:(BOOL)animated
{
[super viewWillDisappear:animated];
}
– (void)viewDidDisappear:(BOOL)animated
{
[super viewDidDisappear:animated];
}
– (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
// Return YES for supported orientations
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
@end
————-
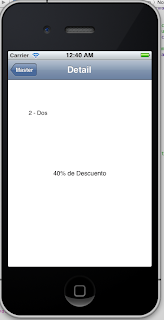
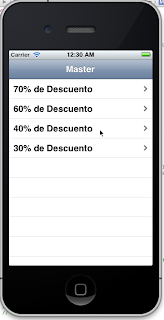
Eso es todo de momento!!
Llegados a esto, podemos probar con un sinfin de datos de forma dinamica
————-
nota: Esto es no es curso propiamente dicho, es un diario de autoaprendizaje de objetive-c, que me sirve para afianzar conocimientos, y de paso, tener un diario de referencia, con ejemplos propios de uso del lenguaje.
————-